(他真的好憂鬱喔)
揪著暑假的尾巴(其實好像已經有學校開學了?懶懶大學生是沒有時間概念的)
我要來發新教學囉(工讀生請拉綵炮)
距離上一篇教學已經過了...不我不想數
而且我老是在寫『過了好久了上一篇是什麼什麼時候了』真的是很膩又沒創意
總之今天是要來做一個驚奇四超人裡面的石頭人
用的方法大家可能會有點熟悉
相當類似這篇:Photoshop 教學 ─ 將顏料和 LOGO 印在別人凹凸不平的門上佔地為王
認真的同學們也不妨當做複習啦
素材
我們需要一個石頭的背景這裡有一堆:http://lostandtaken.com/blog/2009/3/18/tree-bark-10-free-high-res-textures.html
今天用這個:
另外還需要一顆頭
剛好網路上有個神人用 3D 軟體 render 出了一顆好逼真的頭
我
(來源:http://my.opera.com/MrSoda/blog/vray-fast-sss-2)
我已經去好背了
步驟一:移置
1. 打開那顆頭(並不是用手術刀)
先加上一個 黑白(Black & White) 調整圖層(用預設值就好)
再加上一個 曲線(Curves) 調整圖層,加點對比
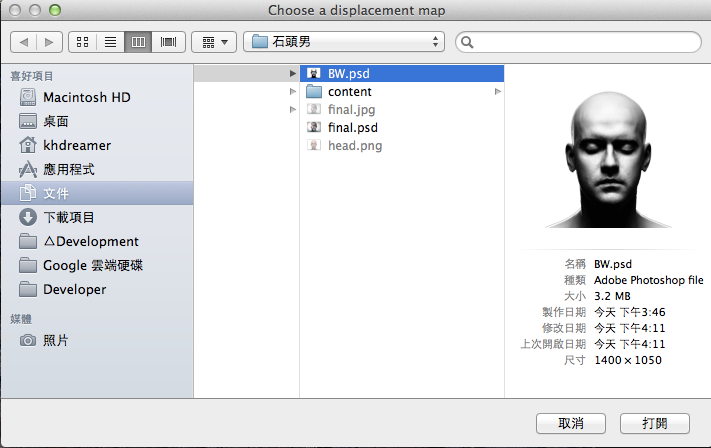
2. 另存新檔,檔名不妨就叫做 BW.psd
3. 接著再開一次那顆頭
然後把石頭圖片貼過來(你可以用 ctrl + A、ctrl +C)
把石頭調整至適當大小,大概是和頭差不多
所以現在你有了兩個圖層
4. 對著石頭圖層使用 濾鏡 > 扭曲 > 移置(Filter > Distort > Displace)
這時會出現兩個對話框
第一個把數字改成 8
按確定會跳出第二個對話框
選擇剛剛存的 BW.psd
5. ctrl + 左鍵點一下人頭圖層,叫出選取區
然後回到石頭圖層,按一下底部小按鈕做出遮色片
6. 來調一下石頭的顏色
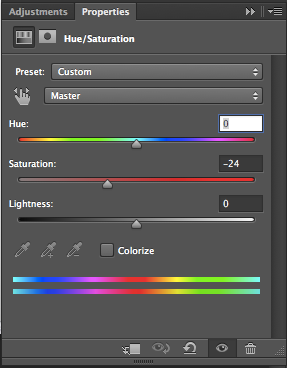
先加個 色調 / 飽和度(Hue/Saturation)調整圖層
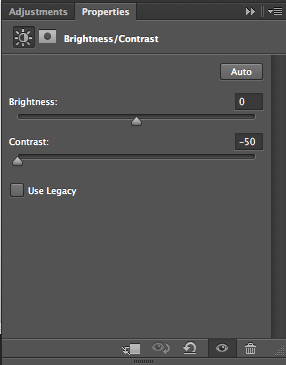
再降低對比,加上 亮度 / 對比(Brightness/Contrast)調整圖層
7. 對人頭圖層使出 影像 > 調整 > 黑白(Image>Adjustment > Black&White)
然後把它移到最上層,混和模式改成 覆蓋(Overlay)
步驟二:調色
8. 先對整體調一次色,加上 曲線(Curves)調整圖層
現在應該會得到這樣的半成品
但是邊緣有點怪,要再修正一下
9. 把所有圖層合併(Shift 按住,點選所有圖層,然後 ctrl + E)
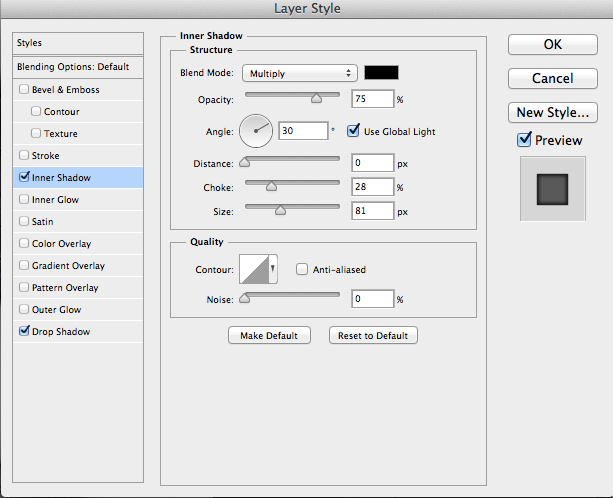
加上 內陰影(Inner Shadow)圖層效果
外陰影看你們心情可加可不加
10. 然後就沒了
結語
是不是相當容易啊?其實一個負責任的教學,不應該用內陰影來掩飾邊緣的怪
而是要讓邊緣凹凸不平,看起來會正有立體感
但那樣好麻煩我懶得做
主圖我加上背景、lens flare 和字距超開的字
整體就很有電影海報的感覺呢哈哈
大家如果有任何想做的效果請到 留言板 來問我喔!
或是我的 Plurk:http://www.plurk.com/khdreamer
或是我不太知道怎麼用的小粉絲專頁:http://www.facebook.com/khdreamer
或是我比不習慣更不習慣的Twitter:http://twitter.com/khdreamr
或是社群界的晚輩但是一出場聲勢浩大的Google+:https://plus.google.com/106759031546928501237



 9/01/2012
9/01/2012
 khdreamer
khdreamer












 Posted in:
Posted in:
2 意見:
請問一下最上面那張圖背後很亮的光要怎麼用?
@潘彥廷
其實也不難
1. 加一個新圖層,填黑色
2. 濾鏡 > 演算上色 > 反光效果(Filter > Render > Lens Flare)
3. 混和模式改成 線性加亮 (Linear Dodge (Add))
如果覺得不想要有顏色,可以加個 色調/飽和度 調整圖層,把飽和度大幅將機就可以了
張貼留言
如果想說就說吧!留言使文章更完整(官腔個鬼)