終於!終於有網友來信囉!
這位 Henry 大哥問說要如何做出放射效果
(類似主圖那樣但是沒有亂七八糟的立體就是平面的放射)
剛看到時我想說這還不簡單不就筆型工具畫一畫嗎?
但其實這樣還蠻花時間的,所以我就找了另一個比較高深的作法
(也就是用一堆名稱華麗又很模糊的濾鏡來滿足虛榮心的作法)
原文教學在此:Create Sunburst Pattern or Rising Sun Effect
不過原作者放心我沒有要照抄的意思
1.首先,開一張 A4 大小的檔,但是轉成橫的
底色填入灰色 #808080 或 R128 G128 B128
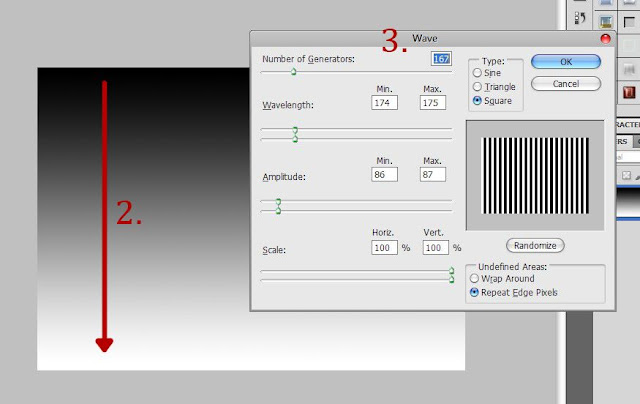
2.加一個新圖層,由上到下填入黑白漸層
3.濾鏡 > 扭曲 > 波形效果(Filter > Distort > Wave)
(這些扭曲的中文名字長得都一樣我根本分不出來)
這樣就出現了犯人的條紋衣囉
另外 波形效果(Wave)還有很多設定組合請大家自己調整看看吧!效果很有趣的
4.濾鏡 > 扭曲 > 旋轉效果(Filter > Distort > Polar Coordinates)
記得選第一個。哇啦!放射效果出來了
5.但是我們還要要求更多。首先,在中心處加一個圓形填滿黑色
(先做出圓形選取區,再填上黑色。我就不贅述了)
以上就是放射的做法了,謝謝原作者
接下來的多餘步驟是為了證明我沒有整篇都抄人家的才加的
6.然後拿出
在白色部分點一下,順手把它 Delete 掉
我們只要黑色部分就好了
之後還要特別注意:把整個圖層放大成102%以上
因為我們接下來要加效果,不希望邊緣也有立體感
(實際做做看就知道了)
7.按下小 fx 按鈕,加上一個效果如下
(另外這個 fx 跟韓國女子團體一點關係也沒有請韓迷稍安勿躁)
↑ 顏色覆蓋是為了避免有人前面沒有填到黑色
8.加一個新圖層,填上黑色
加上 濾鏡 > 演算上色 > 反光效果
選第三個:105釐米定焦
然後把這個圖層混和模式改成 濾色(Screen)
9.再加一個新圖層,也是填上黑色
這次選 雜訊 > 增加雜訊,數值請自理因為沒有固定,大概35左右吧
混和模式改成 覆蓋(Overlay)
10.現在應該已經很有戲劇效果了
不過我們再來調色也無傷大雅吧
加一個 曲線 調整圖層
11.完結
結語
看得出來我為了避免落入抄襲學人精的罪名所以加了很多技巧來掩飾吧
看在我這麼認真的份上請原作者不要來告我叫我撤文啊!
(當然如果原作者看不懂中文是最好但我們不能太樂觀是不是)
另外大家會不會很疑惑我為甚麼圖片中英文切來切去
事實上是那些扭曲的名稱太過奇怪我記不住
(就像 我這篇 說的)
只好跑回中文版確認我也沒辦法啊
大家如果有任何想做的效果請到 留言板 來問我喔!



 7/16/2011
7/16/2011
 khdreamer
khdreamer











 Posted in:
Posted in:
4 意見:
你好~
學完這招我想另外請教您~
http://img.lanrentuku.com/img/allimg/0904/8_161529_1.jpg
圖片的放射狀背景要如何做呢??
細細的線...
Re: 小A <664853616629761350>
其實基本上這種偏向亮的東西我都建議用 Illustrator 比較合適,畢竟 Photoshop 主要還是處理點陣圖。
這裡提供一個教學連結(剛剛去 Google 的)
http://a7654311.pixnet.net/blog/post/11246376-illustrator-ratial-effect%28%E6%94%BE%E5%B0%84%E7%8B%80%E6%95%88%E6%9E%9C%29
下面有提到用旋轉法,雖然範例是用文字,但是你當然可以改成細細的線。
https://www.facebook.com/photo.php?fbid=10208183285339110&set=a.10208028253983423.1073741831.1810967162&type=3&size=2048%2C1448
感謝教學分享 步驟7-9很厲害!! 自己根本想不到
https://www.facebook.com/photo.php?fbid=10208183285339110&set=a.10208028253983423.1073741831.1810967162&type=3&size=2048%2C1448
感謝教學分享 步驟7-9很厲害!! 自己根本想不到
張貼留言
如果想說就說吧!留言使文章更完整(官腔個鬼)